Đã bao giờ bạn vô website của mình và tự hỏi:
Tại sao website của mình lại vô chậm như thế? Có cách nào tối ưu website được nhanh hơn không? Nguyên nhân làm chậm website là gì? vân vân và mây mây….
Bạn thấy đấy, hiện nay con người ngày càng khó tính hơn, nếu một website vô chậm cũng khiến người đọc cảm thấy khó chịu, họ sẽ ra mà không cần tiếp tục gì hết. Nếu tình trạng này cứ tiếp tục, web của bạn sẽ bị nhà google đánh giá kém hiệu quả.
Đặc biệt, trong năm 2021 này, google sẽ thêm tiêu chí trải nghiệm người dùng, tốc độ website để đánh giá trang của bạn có đủ tầm để lên top hay không.
Nó thật tệ nếu như bạn đang SEO và có nhu cầu SEO sau này hoặc không!
Tôi tin rằng:
Bạn cũng sẽ không muốn để điều này xảy ra!
Trong bài viết này, tôi sẽ giúp bạn tìm ra nguyên nhân và một số cách khắc phục website được nhanh hơn bao giờ hết.
Liên hệ để được tư vấn miễn phí về tối ưu tốc độ tải trang
Website là gì?
Website còn gọi là trang web (có thể nhầm lẫn với “web page“) hoặc trang mạng, là một tập hợp trang web, thường chỉ nằm trong một tên miền hoặc tên miền phụ trên World Wide Web của Internet. Một trang web là tập tin HTML hoặc XHTML có thể truy nhập dùng giao thức HTTP. Trang mạng có thể được xây dựng từ các tệp tin HTML (trang mạng tĩnh) hoặc vận hành bằng các CMS chạy trên máy chủ

Tại sao phải tối ưu website?
Theo Aberdeen Group: thống kê từ hơn 1 triệu website trên toàn cầu. Tốc độ tải trang chậm hơn 2 giây sẽ có những ảnh hưởng sau: Số lần xem trang ít hơn 11%, giảm 16% sự hài lòng của khách hàng, 7% mất chuyển đổi.
Ngoài ra, thì người dùng internet đang có mong muốn gì ở trang web mà họ sắp truy cập: 47 % người muốn một trang web tải trong 2 giây hoặc ít hơn. 40% cho biết sẽ rời khỏi trang web ngay lập tức nếu phải mất 3 giây để tải trang. 52% thì cho biết, rằng tốc độ tải trang là yếu tố quyết định tạo lòng trung thành của họ.
Việc trải nghiệm của người dùng sẽ phần nào giúp cho lợi nhuận của doanh nghiệp của bạn tăng cao hơn mức bình thường. Tỷ lệ thoát trang sẽ giảm và google sẽ đánh giá website của bạn tốt như thế lên top sẽ dễ dàng hơn.
3 cách kiểm tra tình trạng website
Tiếp theo, tôi sẽ chia sẻ cho bạn 3 cách để kiểm tra tốc độ website của mình mà không mất quá nhiều thời gian.
Sử dụng công cụ google speed insght
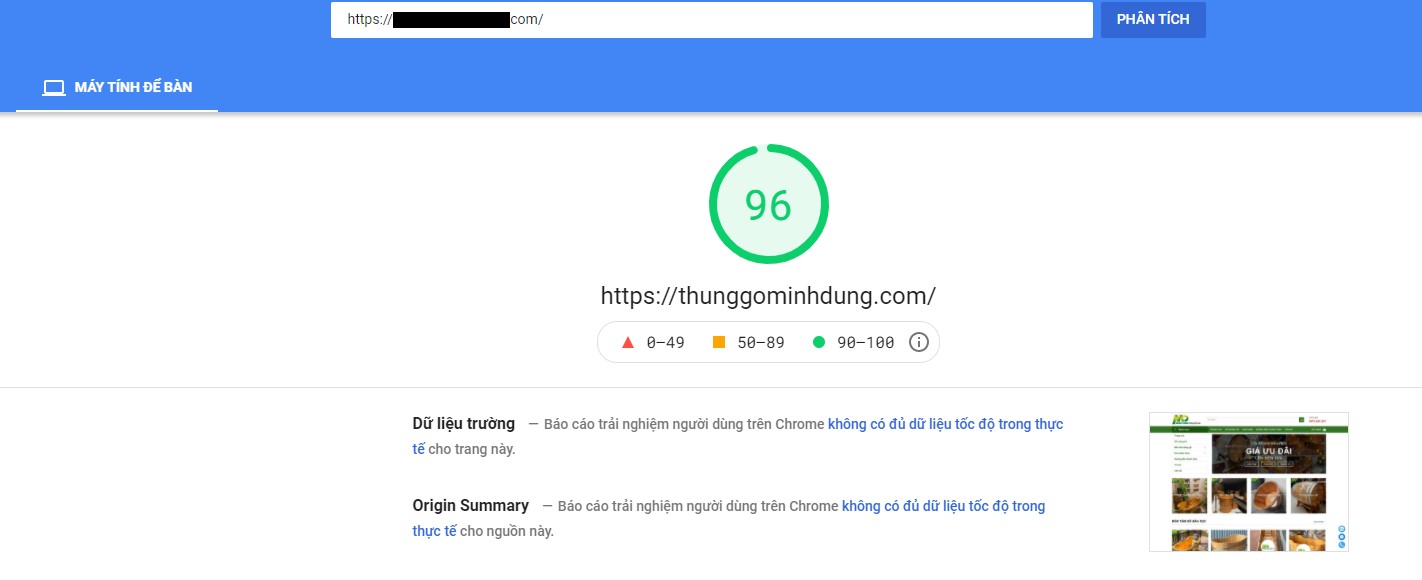
Page Speed Insght là một trong những công cụ của google phát triển nhằm kiểm tra tốc độ website và đưa ra đánh giá chi tiết nguyên nhân, tình trạng website của bạn ra sao từ đó bạn sẽ tìm ra giải pháp khắc phục cho vấn đề của mình.

Ưu điểm: Dễ dàng kiểm tra, có con số cố định để biết định mức tình trạng website của mình ra sao.
Nhược điểm: Con số chỉ mang tính tương đối, sẽ thay đổi sau mỗi lần kiểm tra website.
Link kiểm tra: https://developers.google.com/speed/pagespeed/insights/?hl=vi
Sử dụng công cụ google lighthouse
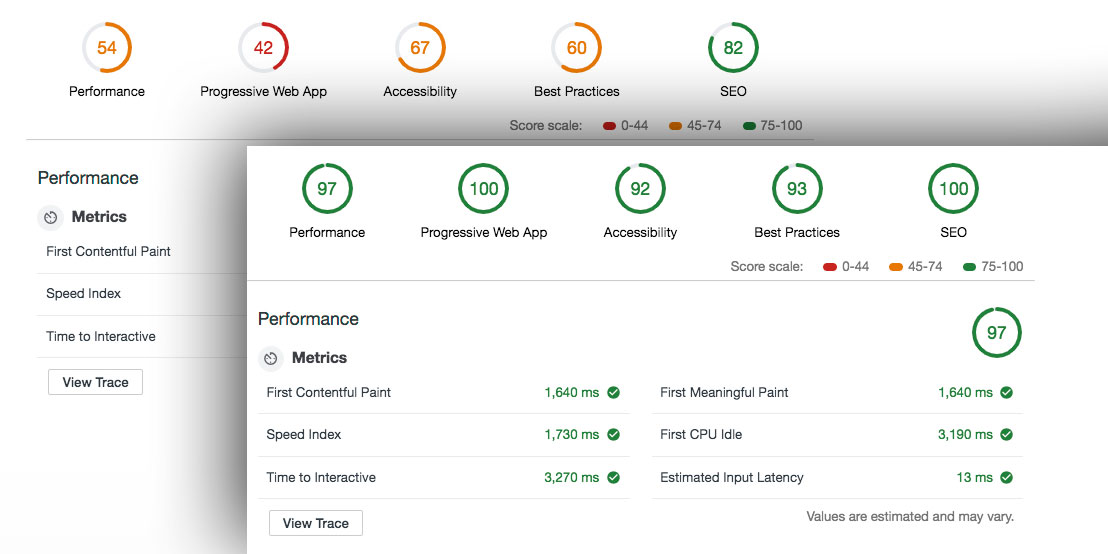
Google lighthouse là một công cụ được phát triển để kiểm tra cho web app. Tuy nhiên, sau mỗi lần cập nhật google đã bổ sung thêm cho của website thường để bạn có thể kiểm tra tình trang website của mình.

Ưu điểm: Dễ sử dụng, con số chính xác hơn google speedinsght, có nhiều thông số để đánh giá website của bạn hơn. Đưa ra nguyên nhân cụ thể để bạn chỉnh sửa website.
Nhược điểm: Con số mang tính chất tương đối.
Link tham khảo: https://azdgo.com/google-lighthouse/
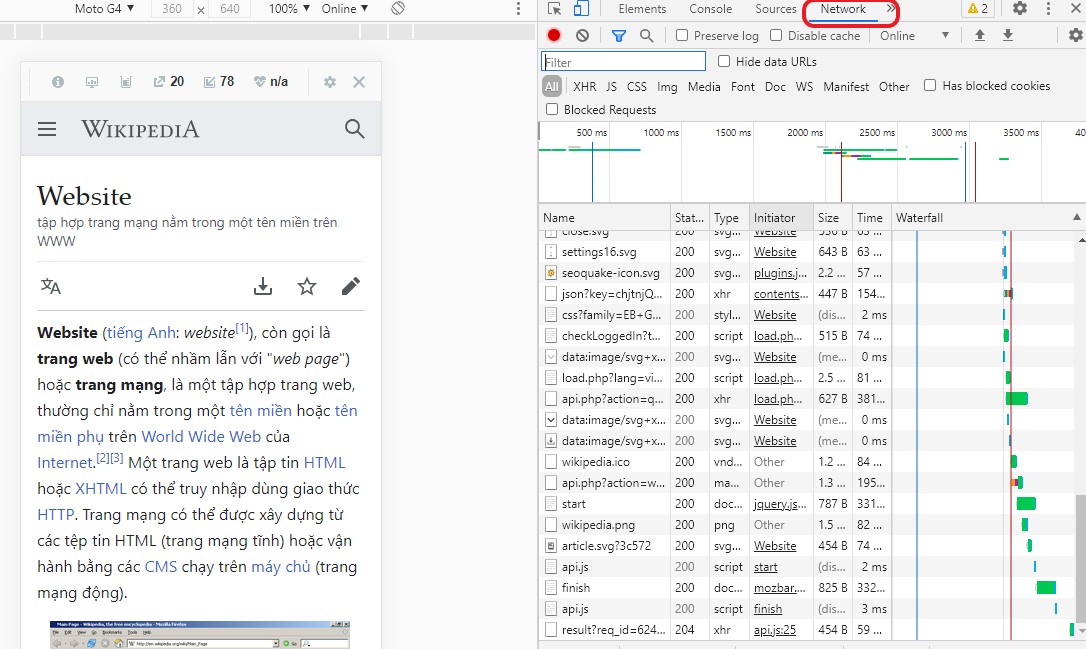
Sử dụng công cụ netword có sẵn trong inspect trình duyệt
Đây mà một phương pháp giúp bạn biết chính xác hơn tốc độ hiện tại của bạn load trang được bao nhiêu giây.

Ưu điểm: Biết chính xác website load hết trong bao nhiêu giây.
Nhược điểm: Không đưa ra nguyên nhân, tình trạng để giúp bạn khắc phục lỗi website.
Nguyên nhân khiến website bị load chậm
Dưới đây là một vài nguyên nhân khiến website của bạn ngày càng chậm:
- Cái đặt Plugin, Script,… từ bên thứ 3: Đối với những ai sử dụng wordpress thì hẳn không thể không biết đến sự tiện lợi của các Plugin. Tuy nhiên, việc sử dụng nó một cách quá đà sẽ dẫn đến sinh ra nhiều code dư thừa, việc này sẽ làm chậm website của bạn hơn thôi.
- Chưa tối ưu HTML, CSS, js..: Dư thừa mã css và js, viết mã tạo nhiều file css và js. Css dùng nhiều hình ảnh làm hình nền. Mã nguồn cồng kềnh, bừa bộn, là một nguyên nhân không nhỏ tăng dung lượng Website của bạn lên và từ đó sẽ khiến thời gian tải về tăng lên đáng kể.
- Người coder không xóa các ghi chú trong quá trình phát triển website.
- Hình ảnh chất lượng cao và nặng: Thường hình ảnh quá nặng sẽ khiến cho tốc độ website của chúng ta chậm lại. Thông thường kích thước cho một hình ảnh nên dưới 100kb.
- Dịch vụ hosting kém chất lượng: Hosting không cung đủ dung lượng lưu trư cho website, và băng thông kém sẽ ảnh hưởng nhiều đến tốc độ của website.
- Lượng khác hàng truy cấp website lớn nhưng dịch vụ hosting chưa nâng cấp xứng tầm.
- Sử dụng nhiều file flash ảnh hưởng đến quá trình xử lý của trình duyệt web.
10 cách tăng tốc độ website nhanh chóng
“Chứa hình ảnh của website ở các domain khác nhau. Các dịch vụ như Amazon S3 làm chuyện này rất dễ dàng. Tạo 1 tài khoảng S3. Trỏ subdomain như “abc.yoursite.com” về S3 lưu trữ.
Đặt các hình ảnh website của bạn ở đây. Các trình duyệt web có thể load từ nhiều domain cùng một lúc, tạo cảm giác rằng website của bạn load nhanh hơn. Hơn nữa, bạn sẽ sử dụng ít CPU và bandwidth của server chính hơn.
Sử dụng Flickr để chứa hình ảnh website của bạn và dùng như một domain riêng.
Nén các file hình ảnh theo đúng loại file nén. Sử dụng loại nén “lossy” – JPEG cho các hình ảnh nhiều màu sắc. Sử dụng loại nén “lossless – PNG và GIF – cho các hình ảnh ít màu sắc.
Resize hình ảnh trước khi bạn upload chúng. Đừng resize hình ảnh theo chiều rộng và cao. Resize chúng bằng Photoshop, Fireworks hoặc các chương trình xử lí ảnh chuyên nghiệp.
Học cách viết code thật rõ ràng, súc tích. Các hệ quản trị nội dung (CMS) hoặc các shopping cart thường phát sinh rất nhiều code HTML dư thừa. Xóa bỏ bớt hoặc làm gọn nó khi cần thiết.
Đưa các cấu hình CSS vào các file .css riêng biệt, không nên nhúng thẳng vào mỗi trang.
Chia rõ các cấu hình CSS ra. Tạo 1 stylesheet chứa duy nhất cấu hình sử dụng chung cho tất cả các trang. Sau đó, tạo các stylesheet riêng biệt cho mỗi layout của từng trang như: trang chủ, trang sản phẩm, trang tin tức,…Chỉ load những gì cần thiết trên mỗi trang.
Học cách sử dụng CSS. Nếu bạn có thể sử dụng thẻ <p> thay vì sử dụng <font color=”blue” style=”font-size:10pt;font-weight:bold;”>, bạn sẽ tiết kiệm được rất nhiều không gian.
Đưa các đoạn mã javascript vào các file .js. Không nên nhúng thẳng vào mỗi trang. Nếu bạn nhúng javascript vào thì cứ mỗi lượt viếng thăm trang web, kể cả Googlebot, đều phải download code đó mỗi lần tại mỗi trang. Nếu bạn tách riêng ra một file .js thì Googlebot sẽ bỏ qua nó và các browser sẽ cache nó lại được.
Tách riêng các file javascript ra, giống như bạn tách riêng các file CSS vậy.
Hoãn lại việc load các javascript khi có thể. Bạn có thể search Google với từ khóa “deferred javascript” để biết thêm chi tiết. Về cơ bản, kỹ thuật này sẽ cho các web browser biết nó sẽ load các javascript có thuộc tính “defer” cuối cùng, sau khi đã load hết các thành phần các của trang web. Điều này sẽ làm giảm nguy cơ bị chậm, bị lỗi hoặc bị đứng đang web khi các file javascript bị lỗi.
Mã: <script type=’text/javascript’ src=’common.js’ defer=’defer’></script>
Bỏ các file Flash. Có rất nhiều cách để hiển thị các thành phần động trên một trang. Nếu bắt buộc sử dụng Flash, bạn nên sử chỉ sử dụng ở 1 phần nhỏ trên trang web.
Sử dụng chuẩn nén GZIP trên web server của bạn.
Giảm thiểu mọi thứ từ HTML, javascript cho đến CSS. Lưu lại một bản chưa được tối ưu của tất cả mọi thứ để chỉnh sửa lại sau này.
Tối thiểu hóa việc redirect. Không sử dụng 301 redirect trừ khi bạn bắt buộc phải dùng.
Sửa lại các vấn đề phù hợp với tiêu chuẩn chung. Sửa lại không có nghĩa là sử dụng “rel=canonica”, mà nó có nghĩa là phải đảm bảo rằng trên mỗi trang website của bạn phải có một địa chỉ đơn. Điều này sẽ làm tăng caching performance, giảm memory usage và tăng tốc mọi thứ lên.
Đầu tư vào hosting có chất lượng tốt, uy tín. Nếu quy mô website lớn, lượng truy cập nhiều thì nên cân nhắc đầu tư một dedicated server để có thể tối đa được tốc độ website.
Thiết lập caching trên server. Nếu bạn sử dụng WordPress, sử dụng plugin như W3 Total Cache.
Go static. Nếu bạn đang xây dựng trang web với ngôn ngữ PHP, ASP hoặc ngôn ngữ nào khác thì các sự thay đổi thường xảy tra trên tất cả các trang đó. Một vài trang như “Giới thiệu”, “Liên hệ” việc thay đổi ít xảy ra nên bạn có thể để những trang đó là static (.html hoặc .htm). Làm như vậy sẽ giảm thiểu được một số lượng call tới CPU server, tăng performance.
Nếu bạn đang làm việc với ngôn ngữ .NET, nghiên cứu để nén biến VIEWSTATE.
Cấu hình đúng phần quản lý bộ nhớ của server (server’s memory management). Bạn tìm hiểu chi tiết thêm phần này ở Google nhé.
Đặt database ở một server khác. Nếu bạn có một website với nhiều traffic, lượng truy cập lớn, khi đó bạn nên để website ở một server riêng và database ở một server riêng khác. Các database transaction tiêu tốn rất nhiều hiệu năng server.
Học cách sử dụng JOIN để viết các câu truy vấn SQL lấy dữ liệu ở nhiều bảng khác nhau. Sử dụng JOIN sẽ nhanh hơn nếu dùng đúng cách.
Học cách sử dụng Stored Procedures. Stored Procedures được biên dịch bởi database server và chạy nhanh hơn rất nhiều so với các script SQL thuần.
Sử dụng SSL: Bạn nên đăng ký thêm chứng nhận bảo mật, nó sẽ giúp ích rất nhiều đó.
Nếu bạn sử dụng Apache Server, chỉ nên load những module cần thiết. Hầu hết người dùng đều để thiết lập mặc định, và như vậy sẽ bao gồm những module không cần thiết. Học cách sử dụng AllowOverride, khi bạn thực sự cần DNS lookup, và các tip khác như FastCGI.
Nếu bạn sử dụng Information Server (IIS), học cách sử dụng performance logging. Bạn có thể bắt đầu với trang Technet (http://technet.microsoft.com/en-us/library/bb727100.aspx). Nhớ kiểm tra IIS version mà bạn đang sử dụng.
Học cách sử dụng một server accelerator như Squid, hoặc sử dụng Apache hoặc nginx như là một caching proxy. Các caching proxy và accelerator được thiết kế để lưu giữ các trang web động và phân phối chúng ra public một cách nhanh hơn.” – Nguồn: ADC Việt Nam
Lưu ý: có một cách dễ dàng hơn cho bạn đó là liên hệ trực tiếp đến DGO Marketing để được hỗ trợ một cách tốt nhất!
Tổng kết
Trên đây là những kiến thức mà tôi tổng hợp được chia sẻ đến cho bạn hiểu rõ hơn về tầm quan trọng của việc tối ưu website.
Hi vọng nó sẽ giúp ích phần nào được cho website của bạn. Chúc bạn thành công.






Tôi là Nguyễn Văn Liêm, hiện là Leader SEO tại DGO. Ngoài việc chịu trách nhiệm cho việc chiến lược SEO tổng thể của công ty và đối tác. Tôi còn phụ trách trong việc phát triển của DGO. Với kiến thức và kinh nghiệm ít ỏi của mình. Tôi hi vọng những kiến thức mà tôi góp nhặt được sẽ thúc đẩy chiến dịch tiếp cận khách hàng cho doanh nghiệp của bạn.