Trong bài viết này, tôi sẽ giới thiệu đến bạn một công cụ vô cùng tối tân của google. Có thể nó nó còn mạnh hơn cả google test speedinsight mà bạn dùng để test tốc độc của web.
Đó là:
Vậy google lighthouse là gì? Cách kiểm tra nó như thế nào?
Tất cả những câu hỏi này, tôi sẽ trả lời trong đoạn viết bên dưới để giúp bạn hiểu rõ hơn về công cụ này của phía google.
Let’s go!!!
Google Lighthouse là gì?
Google Lighthouse là một công cụ mã nguồn mở để chạy kiểm tra website. Công cụ này được google phát triển khá lâu cho đến nay. Hiện tại đang đang là bản 3.0 và nó dùng phân tích từng khía cạnh của url như: Hiệu suất, Ứng dụng web, Khả năng truy cập, phương pháp và SEO.

Lighthouse giúp bạn có thể kiểm tra hiệu suất của các trang web. Lighthouse 1.0 lần đầu tiên được phát triển như một công cụ kiểm tra cho Ứng dụng web (web app). Phiên bản 2.0 sau đó cũng bao gồm phân tích hiệu suất và SEO cho các trang web bình thường.
Phiên bản thứ ba, Lighthouse Version 3.0, được phát hành vào đầu năm 2018 và cung cấp bố cục mới và tích hợp trực tiếp vào các công cụ dành cho nhà phát triển của trình duyệt Chrome của Google. Lighthouse vẫn là một khung phân tích mã nguồn mở chạy ở cấp URL.
Lưu ý: Các thông không không cần đạt điểm tuyệt đối mới có thể tốt cho website. Tuy vào mỗi website được viết trên nền tảng nào sẽ tối ưu được mức điểm tương thích.
>>Mức điểm cần đạt được nên từ 70 điểm trở nên để website hoạt động được tốt nhất!
Các thông tin số trong google Lighthouse
Dưới đây là một định nghĩa bạn nên biết trước khi sử dụng công cụ này.
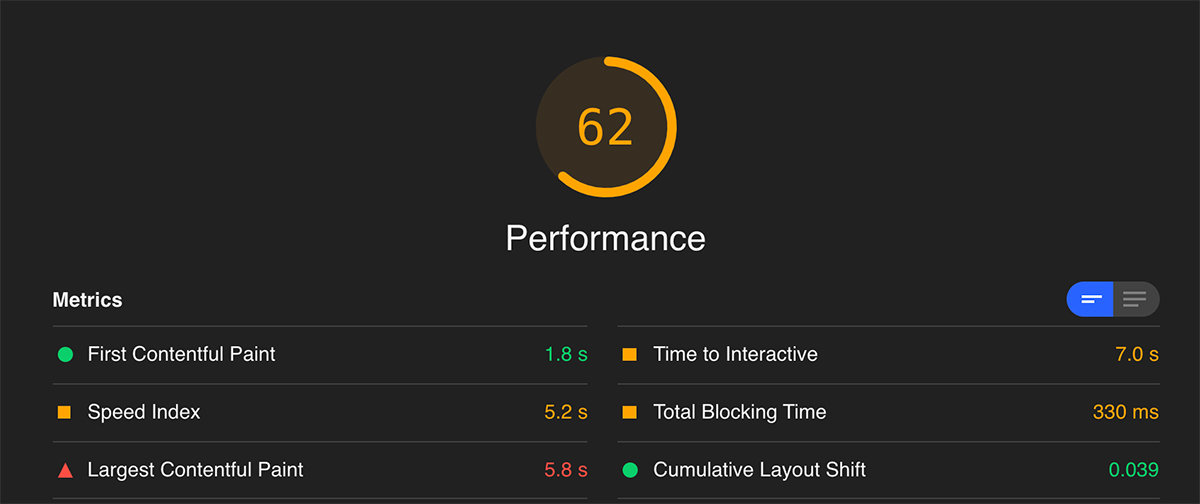
Performance

Trong danh mục này, Lighthouse phân tích tốc độ tải trang web hoặc ứng dụng và người dùng có thể truy cập hoặc xem nội dung nhanh như thế nào. Tại đây, Lighthouse phân tích sáu chỉ số tốc độ:
- First Contentful Paint (Nội dung đầu tiên): Điều này cho biết thời gian trước khi văn bản hoặc hình ảnh đầu tiên hiển thị cho người dùng.
- Bức tranh có ý nghĩa đầu tiên: Điều này cho biết thời gian khi nội dung chính của trang hiển thị cho người dùng.
- Speed Index (Chỉ số tốc độ): Chỉ số tốc độ cung cấp một số liệu thống nhất để thể hiện tốc độ tải nội dung của một trang.
- Largest Contentful Paint (Hiển thị nội dung lớn nhất): là chỉ số đo lường thời gian tải hoàn tất của một thành phần lớn nhất trên website được hiển thị đầu tiên sau khi tải trang
- Time to interactive (Thời gian tương tác): Điều này cho biết thời gian trước khi người dùng có thể tương tác hoàn toàn với trang và nội dung của trang.
- Total Blocking Time (Tổng thời gian chặn) : chỉ số quan trọng, lấy người dùng làm trung tâm, dùng để đo khả năng đáp ứng tải (load responsiveness), vì nó giúp định lượng mức độ nghiêm trọng của khoảng thời gian từ khi trang không có khả năng tương tác đến khi có khả năng tương tác ổn định (reliably interactive)- TBT thấp giúp đảm bảo trang nhanh chóng sử dụng được. Kết quả trước đó là ước tính (tính bằng mili giây) về thời gian một ứng dụng cần phản ứng với đầu vào của người dùng trong cửa sổ tính toán tối đa 5 giây trong khi tải trang. Nếu độ trễ trên 50 mili giây, người dùng có thể nhận thấy ứng dụng hoặc trang web quá chậm.
- Cumulative Layout Shift (Thay đổi bố cục website): CLS là sự dịch chuyển bất ngờ các yếu tố trên trang web (mà người dùng không mong đợi) trong khi trang web vẫn đang tải xuống. Các yếu tố thường gây ra sự thay đổi thường gặp là font chữ, hình ảnh, video, contact form, các nút bấm (botton) và một vài loại nội dung khác
Phân tích hiệu suất của Lighthouse cho chúng ta những đề xuất cải tiến và bạn chỉ cần tối ưu những thống số như dọn dẹp JavaScript hoặc CSS hay những đề xuất khác mà tools phân tích.
Bộ nhớ đệm được triển khai chính xác, thời gian phản hồi của máy chủ và tránh (hoặc hạn chế) chuyển hướng cũng là những cách được khuyến nghị để cải thiện hiệu suất trang web.
Các đề xuất về hiệu suất từ Lighthouse như sau:
- Giảm tài nguyên chặn hiển thị
- Cung cấp hình ảnh ở các định dạng thế hệ tiếp theo
- Bật tính năng nén văn bản
- Trì hoãn CSS không sử dụng
- Đảm bảo văn bản vẫn hiển thị trong khi tải webfont
- Sử dụng chính sách bộ nhớ cache hiệu quả trên nội dung tĩnh
- Cải thiện đường dẫn hiển thị quan trọng (CRP)
- Tránh hình ảnh quá khổ
- Trì hoãn tải hình ảnh ngoài màn hình
- Giảm thiểu / nén CSS
- Giảm thiểu / nén JavaScript
- Tối ưu hóa hình ảnh
- Bật kết nối trước máy chủ
- Giữ cho thời gian phản hồi của máy chủ thấp (Thời gian đến Byte đầu tiên, TTFB)
- Tránh chuyển hướng
- Tải trước các yêu cầu chính
- Sử dụng các định dạng video cho nội dung động
- Giảm tổng trọng lượng byte
- Tránh kích thước DOM quá lớn
- Đo lường hiệu suất bằng các dấu thời gian và thước đo của người dùng
- Giảm thời gian khởi động JavaScript
- Giảm tải trọng của luồng chính
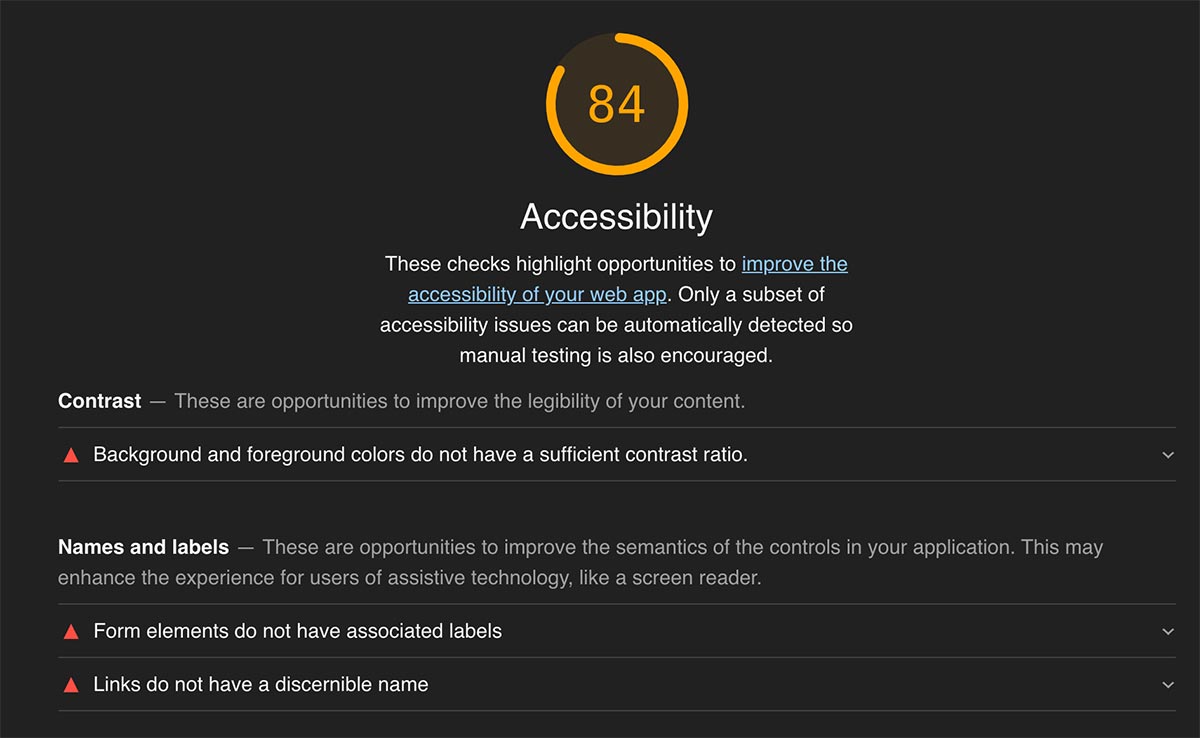
Accessibility

Kiểm tra khả năng truy cập của Lighthouse kiểm tra mức độ sử dụng của một trang web. Điều này bao gồm kiểm tra các yếu tố quan trọng như nút hoặc liên kết, để xem liệu chúng có được mô tả đầy đủ hay không hoặc liệu hình ảnh có được gán thuộc tính alt để nội dung hình ảnh.
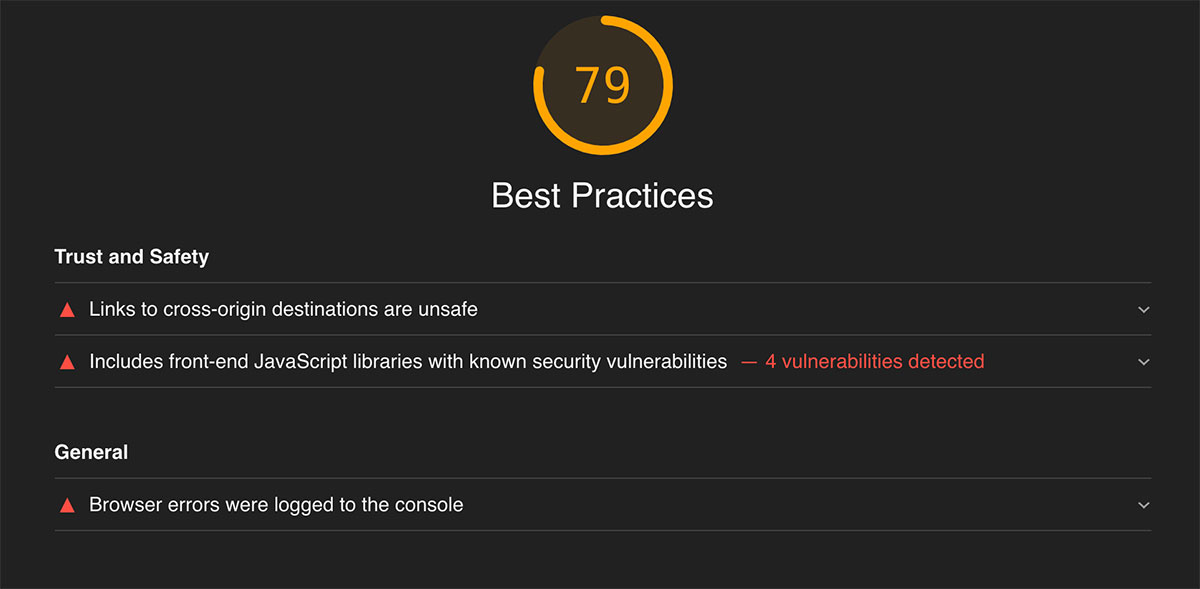
Best Practices

Thực tiễn tốt nhất được Lighthouse kiểm tra chủ yếu tập trung vào các khía cạnh bảo mật của trang web và các tiêu chuẩn phát triển web hiện đại. Lighthouse phân tích xem HTTPS và HTTP / 2 có được sử dụng hay không, kiểm tra xem tài nguyên có đến từ các nguồn an toàn hay không và đánh giá lỗ hổng của các thư viện JavaScript.
Các phương pháp hay nhất khác xem xét các kết nối cơ sở dữ liệu an toàn và tránh sử dụng các lệnh không an toàn, chẳng hạn như document.write () hoặc kết hợp các API cổ.
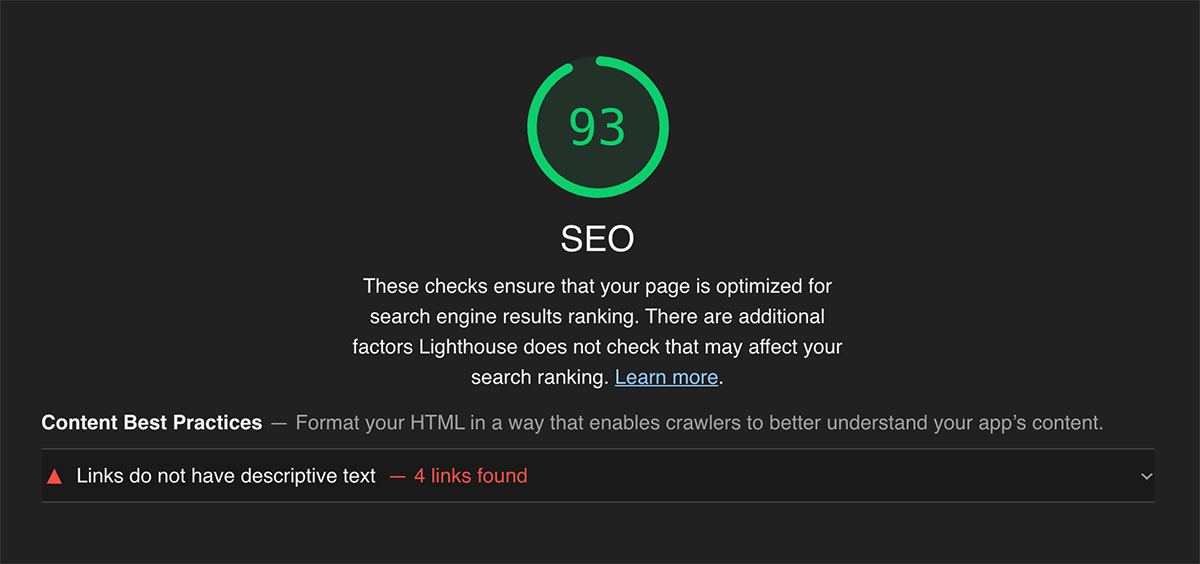
SEO

Lighthouse chạy nhiều thử nghiệm khác nhau để xác định mức độ tốt mà một trang web hoặc ứng dụng có thể được thu thập thông tin bởi các công cụ tìm kiếm và hiển thị trong kết quả tìm kiếm. Các bài kiểm tra Lighthouse mà Google mô tả là “SEO” này rất hạn chế; bất kỳ ai có trang web hoặc ứng dụng không đạt được điểm tối đa nên thực hiện các bản sửa lỗi cần thiết.
Khi những thay đổi này đã được thực hiện, việc tối ưu hóa công cụ tìm kiếm mang lại tiềm năng rất lớn cho những cải tiến khác, điều này chắc chắn cần được khám phá.
Lighthouse hiện đang thực hiện 13 cuộc kiểm tra trong danh mục tối ưu hóa công cụ tìm kiếm. Chúng chủ yếu xem xét tính thân thiện với thiết bị di động, ứng dụng chính xác của dữ liệu có cấu trúc và các thẻ như canonicals, hreflang, tiêu đề và mô tả meta và liệu một trang có thể được thu thập thông tin bằng bot của công cụ tìm kiếm hay không.
Progressive Web App

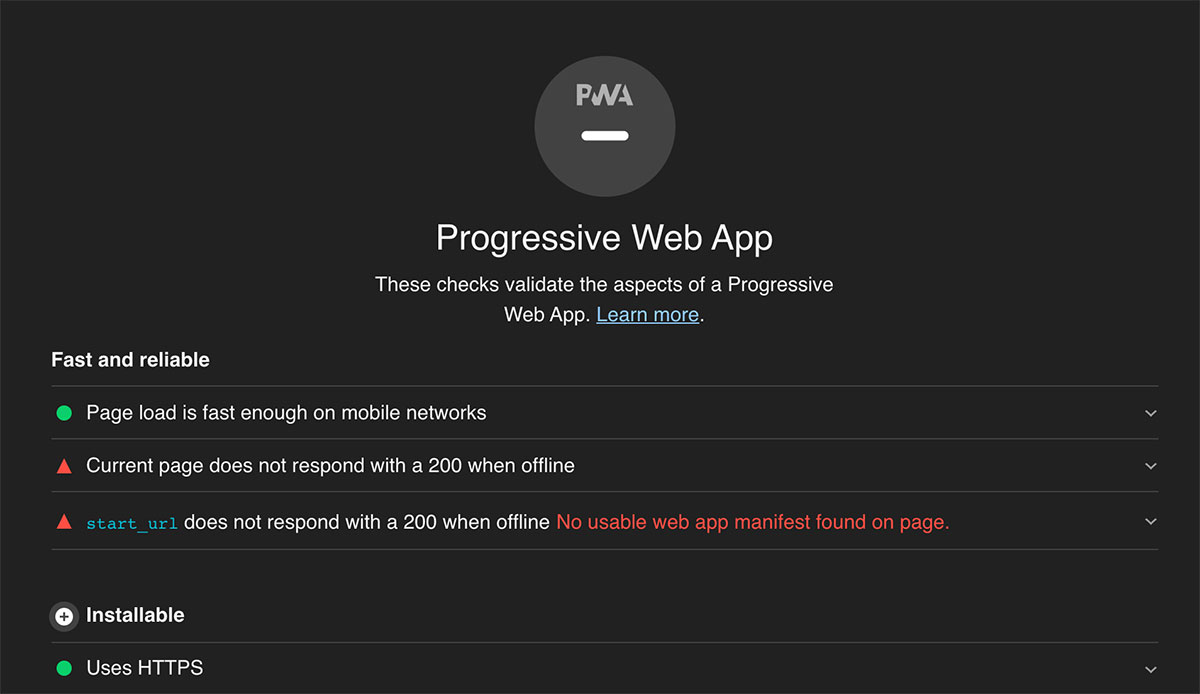
Phần này ban đầu là cốt lõi của Google Lighthouse – phân tích về Ứng dụng web tiến bộ hoặc PWA. Trang web có đăng ký nhân viên dịch vụ không? Nó có hoạt động ngoại tuyến với truy cập internet không? Nó có trả về lỗi 200 không? Các cuộc kiểm tra này là cách Lighthouse bắt đầu, nhưng chúng hiện chỉ là một trong năm hạng mục kiểm tra và là một hạng mục chỉ thực sự quan trọng đối với các nhà cung cấp Ứng dụng web tiến bộ.
Hướng dẫn cài đặt Google Lighthouse
Cài đặt thông qua extension
Để đơn giản hơn bạn có thể sử dụng công cụ này ngay trên trình duyệt của Chrome.
Bước 1: Bạn vào cửa hàng trực tuyến của google chrome và tìm kiếm Lighthouse -> cài đặt vào trình duyệt

Bước 2: Cài đặt extension Lighthouse

Bước 3: Tận hưởng kết quả
Cài đặt ngay exntension Lighthouse
Sử dụng Lighthouse trong Chrome Devtools
Bước 1: Bạn mở trang cần kiểm tra -> Click chuột phải chọn inspect
Lúc này nó sẽ ra cho bạn một một giao diện phía bên phải trái màn hình.
Bước 2: Bạn chọn Lighthouse

Bước 3: Click vào chạy thử.

Tổng kết
Trên đây là những thông tin giới thiệu đến bạn về google Lighthouse để bạn có thể kiểm tra toàn diện wesbsite của mình có đang chất lượng, chạy ổn đình và phù hợp với SEO hay không.
Hi vọng với những thông tin hữu ích này có thể giúp bạn triển khai tốt về SEO cho doanh nghiệp của bạn.
Chúc bạn thành công.
Nguồn tham khảo:
Lighthouse – https://developers.google.com/web/tools/lighthouse#devtools
Google Lighthouse – https://www.searchmetrics.com/glossary/google-lighthouse/






Tôi là Nguyễn Văn Liêm, hiện là Leader SEO tại DGO. Ngoài việc chịu trách nhiệm cho việc chiến lược SEO tổng thể của công ty và đối tác. Tôi còn phụ trách trong việc phát triển của DGO. Với kiến thức và kinh nghiệm ít ỏi của mình. Tôi hi vọng những kiến thức mà tôi góp nhặt được sẽ thúc đẩy chiến dịch tiếp cận khách hàng cho doanh nghiệp của bạn.